| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- python
- 캐글 신용카드 사기 검출
- 부트 스트래핑
- 분석 패널
- 컨브넷
- XGBoost
- 그로스 해킹
- 데이터 정합성
- splitlines
- Growth hacking
- lightgbm
- ImageDateGenerator
- 캐글 산탄데르 고객 만족 예측
- ARIMA
- sql
- pmdarima
- 3기가 마지막이라니..!
- WITH ROLLUP
- 리프 중심 트리 분할
- 그룹 연산
- 데이터 핸들링
- 마케팅 보다는 취준 강연 같다(?)
- 그로스 마케팅
- DENSE_RANK()
- tableau
- 인프런
- 스태킹 앙상블
- WITH CUBE
- 데이터 증식
- 로그 변환
- Today
- Total
LITTLE BY LITTLE
[3] 태블로 굿모닝 굿애프터눈 - 분산형 차트, 트리형 차트, 하이라이트 테이블 본문
6. 분산형 차트 만들기
* 영상 참고
목표
- 분산형 차트는 "측정값 간의 (상관)관계 파악"을 위한 시각화의 한 방식이다.
- 열 선반과 행 선반에 각각 측정값을 배치하면 자동적으로 분산형차트가 만들어진다. (분산형 차트는 2~4개의 측정값이 필요하다.)
- 열,행 선반에 올리는 필드는 고정적 배치가 가능하지만, 자유도를 주기위해서 별도의 매개변수를 만들어서 분산형 차트를 더 다양하게 활용할 수도 있다.
- 여기서는 수익과 할인율 필드로 두 필드의 상관관계를 살펴보는 분산형 차트를 만들어보자.
사용한 주요 기능
- 표현 방식에서 우선적으로 노출되는 차트의 종류 살펴보기
- 필드 기본 속성 변경
- 측정값 각각에 색상,크기 배정
- 분석 패널에서 추세선 활용
- 툴바에서 행과 열 바꾸기

- 평균 할인율과 수익의 상관관계를 보여주는 분산형 차트
- 열에서 할인율 우클릭 - 측정값 - 평균으로 변경할경우, 다른 시트에서는 적용이 되지 않음
- 데이터 (왼쪽)에서 할인율 - 우클릭 - 기본 속성 - 집계 - 평균으로 변경할 경우, 모든 시트에 적용
- 데이터 - 할인율 - 우클릭 - 기본 속성 - 숫자 형식 - 백분율, 첫째자리(1)로 설정하기 (=>14.9%로 변경됨)
이제 이 한 덩어리를 모든 고객 기준으로 나누어보자.

- 차원의 고객명 필드를 더블클릭
- 마크 카드 - 원 마크로 변경
- 수익 필드를 마크카드 - 색상에 드래그
- 우측 색상범례를 눌러서, 고급 버튼 - 가운데 값이 0으로 세팅되어있는데, (+는 파란색 계열, -는 오렌지 계열) 필요에 따라 변경할 수 있음을 알아두자.
- 분석 패널 - 모델 - 추세선 - 선형에 드래그 : 할인율이 많아질수록 수익이 떨어지고있는 추세를 보여주는 추세선 추가
7. 트리맵 차트 만들기
* 영상 참고
목표
- 트리맵 차트는 차원의 각 개별 구성 요소들을 사각형으로 나누고, 각 개별 구성 요소들의 측정값을 기준으로 사각형의 크기를 지정할 수 있다.
- 색상은 차원 기준으로 볼 수도 있고, 측정값 기준으로도 볼 수 있다.
- 즉, 어떤 항목들이 값이 큰지를 사각형의 크기로 직관적으로 알 수도 있고, 보조적으로 색상으로 구분해서 살펴볼 수도 있다.
- 앞서 살펴본 파이,도넛차트처럼 전체에서 각각의 구성비율을 구할 때 유용한 차트이나, 개별 구성요소들이 너무 많아질 경우 트리맵 차트 사용
사용한 주요 기능
- 표현 방식의 이해
- 퀵 테이블 계산 중 구성 비율
1. 측정값 기준 트리맵 생성

- 데이터 - 차원 - 제품 중분류 클릭, Ctrl키와 함께 매출 선택 - 표현방식에 10개의 차트가 활성화됨
- 4번째줄 1번째의 트리맵 선택 - 사각형의 크기에 따라 트리맵이 표현됨
- 표현 방식 표준 - 전체 보기
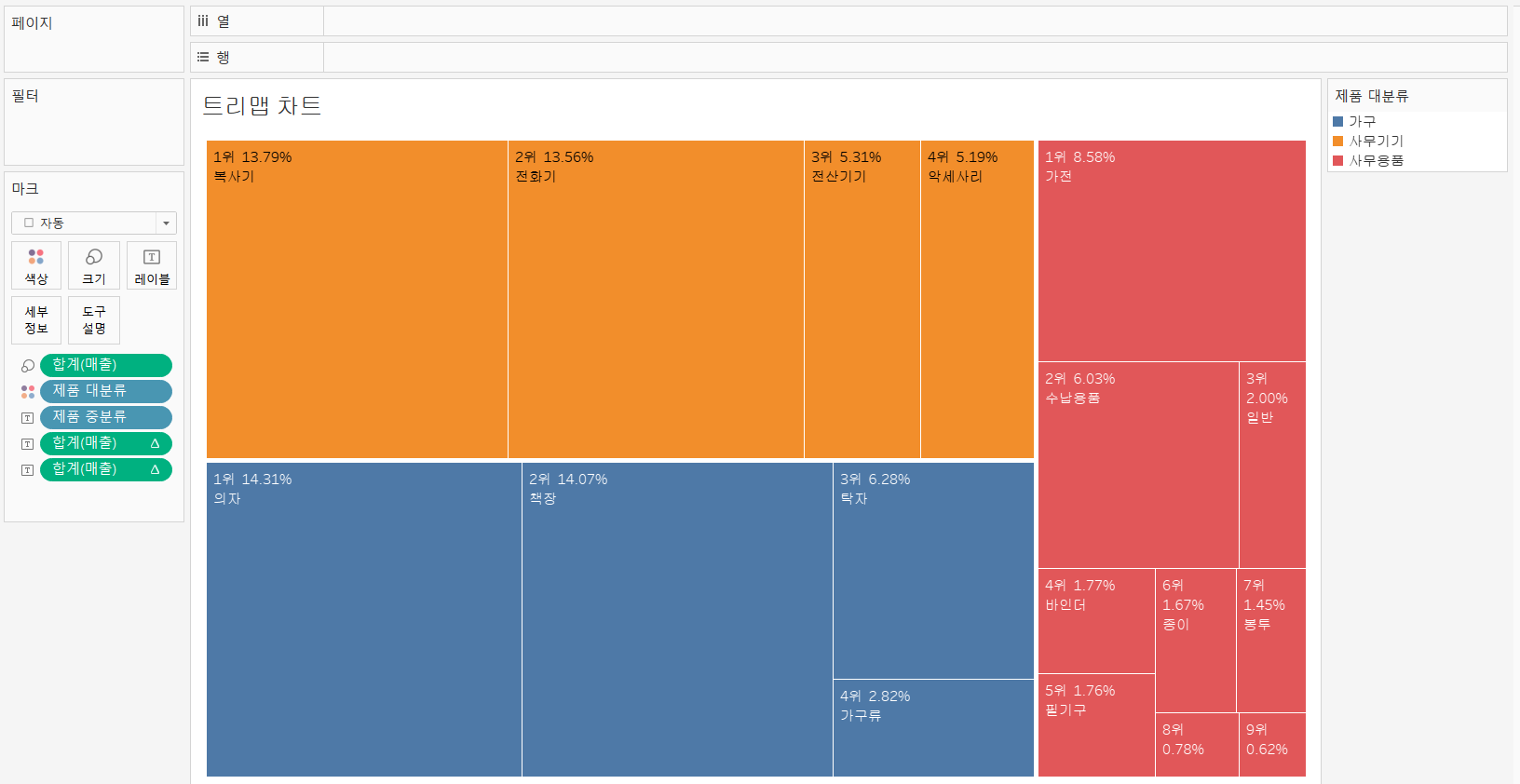
- 매출을 마크 카드 - 레이블에 드래그
- 매출을 마크 카드 - 레이블에 드래그, 합계(매출) 우클릭 - 퀵 테이블 계산 - 구성 비율로 변경
- 매출을 한번 더 마크 카드 - 레이블에 드래그, 합계(매출) 우클릭 - 퀵 테이블 계산 - 순위로 변경
- 합계(매출) 또 우클릭 - 테이블 계산 편집 - '다음을 사용하여 계산'에서 '테이블(옆으로)'로 되어있어서, 제품 중분류가 고려되지 않고있었던 것이다. '특정 차원'으로 변경해서, 제품 중분류를 선택하면, 순위가 제대로 나온다.
- 마크 카드 - 레이블 클릭 - 텍스트 선택 - 순위를 잘라내기해서, 제품 중분류 앞에 두고, '위'글자 입력, 왼쪽정렬해주기
2. 차원 기준 트리맵 생성
- 위는 측정값인 [매출]을 기준으로 배치하였는데, 차원 기준으로도 볼 수 있다.
- [제품 대분류] 필드를 마크 카드 - 레이블에 올려주면, 각각의 제품 대분류 안에서의 순위와 구성 비율을 살펴볼 수 있다.(▼)

차원인 [제품 대분류] 대신 측정값인 [수익] 을 마크 카드 - 색상에 넣어서, [매출]을 [수익]으로 대체할 수도 있다.

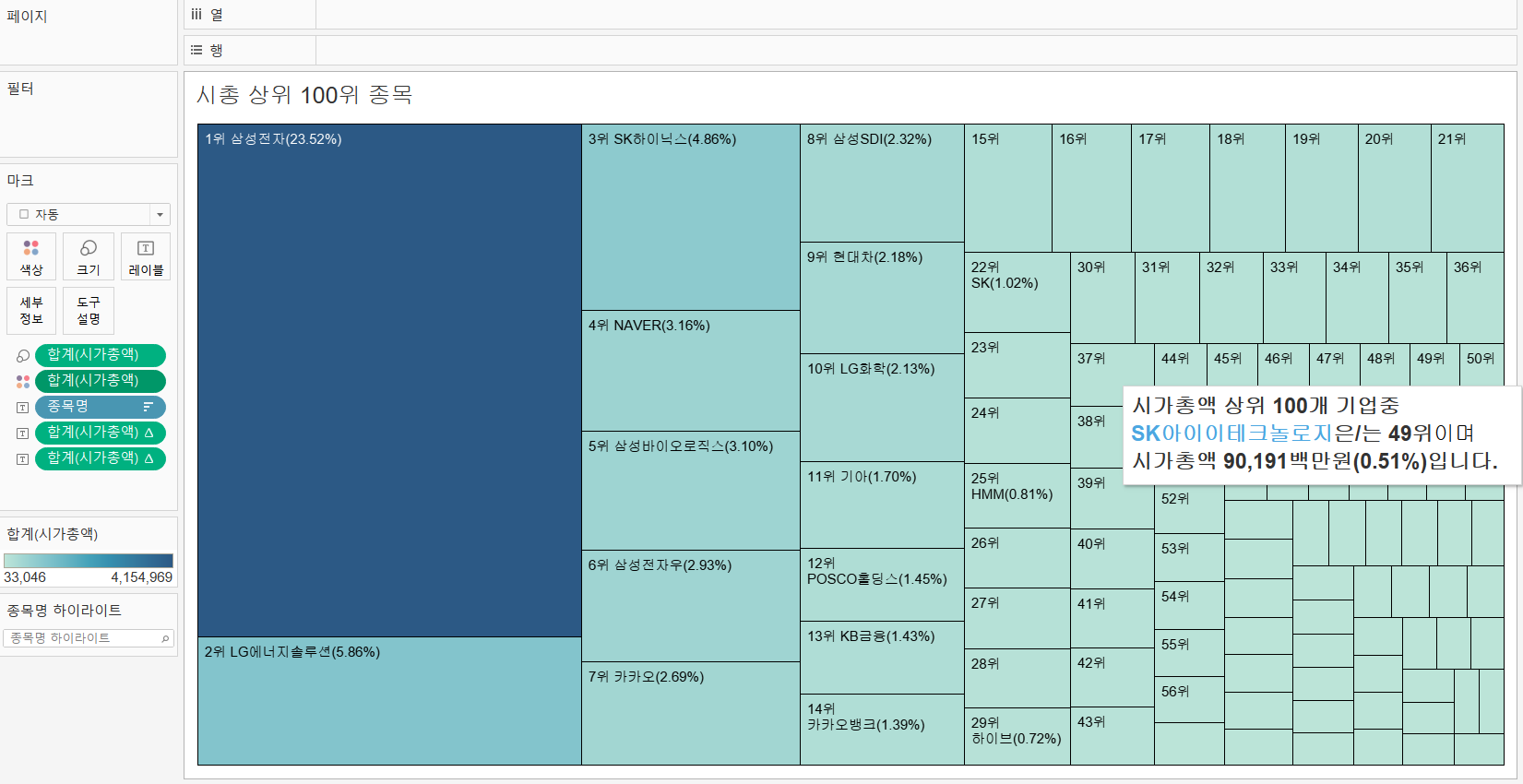
이번에는 코스피 시가 총액 상위 200개 기업 중 각각의 구성 비율을 살펴보자. (기업 별 시가총액 → 차원 별 트리맵)

- 데이터에서 [종목명]과 [시가총액]을 Ctrl를 눌러 선택하고, 표현 방식에서 트리맵을 선택한다.
- 맞춤 - 전체보기로 변경
- [시가총액]을 마크 카드 - 레이블에 드래그, 우클릭 - 퀵 테이블 계산 - 구성비율 선택
- 삼성전자의 구성비율이 23%임을 확인할 수 있다.
- [시가총액]을 마크 카드 - 레이블에 한번 더 드래그, 우클릭 - 퀵 테이블 계산 - 순위 선택
- [시가총액] 우클릭 - 테이블 계산 편집 - 특정 차원 - 종목명으로 변경 (순위)
- 레이블 - 텍스트 - 순위 잘라내기 해서 '위' 붙이고, 괄호 입력후 안에 구성비율 넣기
- 특정 기업을 찾고싶을 때에는, 마크 카드 - 레이블에 있는 [종목명] 우클릭 - 하이라이터 표시 선택
- 우측에서 종목명 하이라이트 탭에서 찾고싶은 기업명을 선택하면 된다.
8. 하이라이트 테이블
* 영상 참고
목표
- 하이라이트 테이블은 테이블 형태를 색상으로 구분해서 보는 차트의 일종이다.
- 열 선반과 행 선반에 각각 하나 이상의 차원을 올리고, 마크를 사각형으로 지정한 후에 살펴보고자 하는 측정값을 색상으로 배치하면 된다.
- 또는 간단히 만들고자할 경우, '표현 방식'을 활용하면 된다.
사용한 주요 기능
- '사각형' 마크 적용하기
- 마우스 우클릭해서 날짜 형식에 대한 필드 놓기
- 색상 범례에서 최솟값과 최댓값의 위치를 변경하는 '반전' 적용하기
- 색상 범례 및 서식 변경
- 선반에 임시 필드 적용
1. 월간 매출 하이라이트 테이블 만들기

- 하이라이트 테이블은 표현방식에서 1번째줄에서 3번째에 있으며, 측정값과 차원이 각각 1개씩 있어야한다.
- [주문일자]와 [매출]을 Ctrl을 눌러 동시에 선택하여, 표현방식에서 하이라이트 테이블을 선택한다.
- 표준 - 전체보기 변경
- 마크 카드 - 레이블 클릭 - 맞춤 - 가로 - 가운데 정렬, 텍스트 크기는 14pt로 변경
- 마크 카드 - 색상 - 효과 - 테두리 - 흰색으로 지정
- 2016 연도 써있는 부분 우클릭 - 서식 - 글꼴에서 14pt로 변경
- 시트 제목을 '연간 매출'로 변경
시트 하나 더 만들기
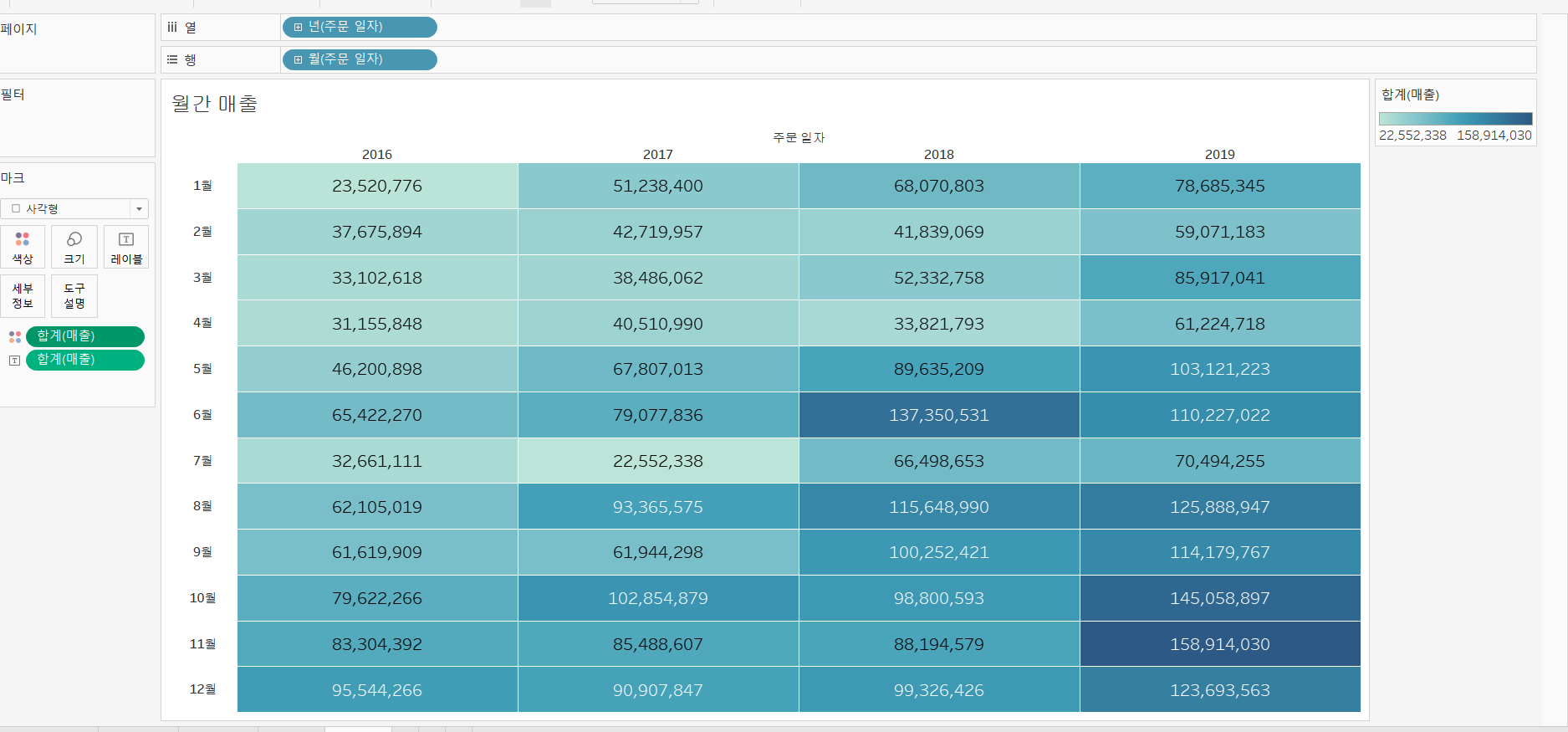
2. 연간 매출 하이라이트 테이블 만들기

- [주문일자] 클릭 - 행에 넣고, 한번 더 클릭해서 열에 넣되, 열에 들어간 [주문일자] 우클릭 - 불연속 중에서 (윗부분) '년' 클릭
- 마크 카드 - 텍스트에서 사각형으로 변경
- 사각형 안에 측정값인 [매출]을 기준으로 색상을 입혀보자.
- [매출]을 마크 카드 - 색상에 드래그
- 이전에 만든 시트 '연간 매출'과 동일하게 만들어보자. (위의 3~6 똑같이 하되, 글꼴은 12pt로)
- 분석 패널 - 테두리 서식 - 행 구분선 - 패널 - 없음
- 가로 세로 왼쪽 맨위의 주문일자 써있는 부분 (=필드 레이블) 우클릭 - 행에 대한 필드 레이블 숨기기
- 마크 카드 - 도구 설명 선택 - 좌측 하단의 세가지 옵션 모두 해제하면 마우스 커서를 두고있을 때 나오는 정보가 나오지 않게 해줌 (이미 상단의 연도와 연도의 매출액이 마크에 표시되어있기 떄문에, 굳이 도구설명으로 한번 더 보여줄 필요가 없기 때문)
- 시트 제목을 '월간 '매출'로 변경
대시보드로 이동하기
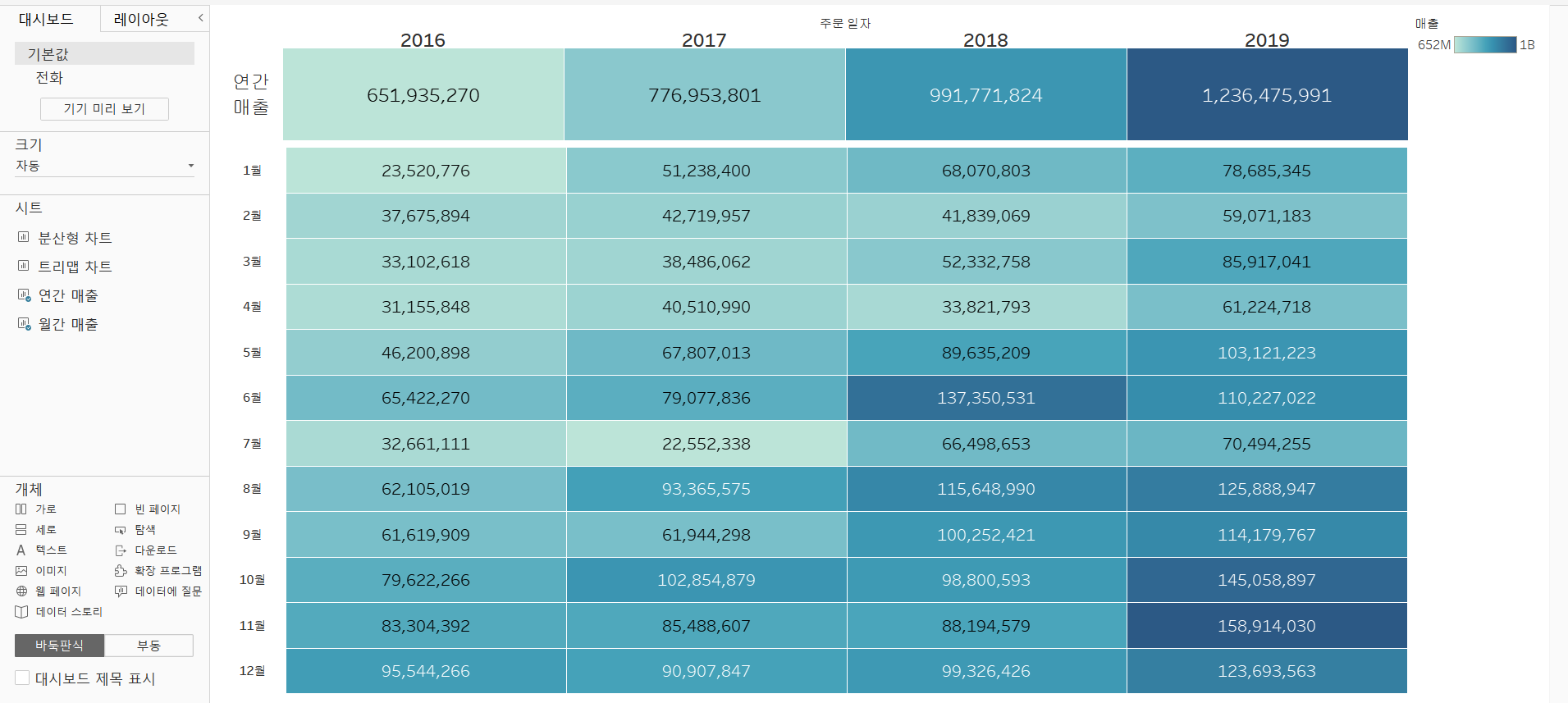
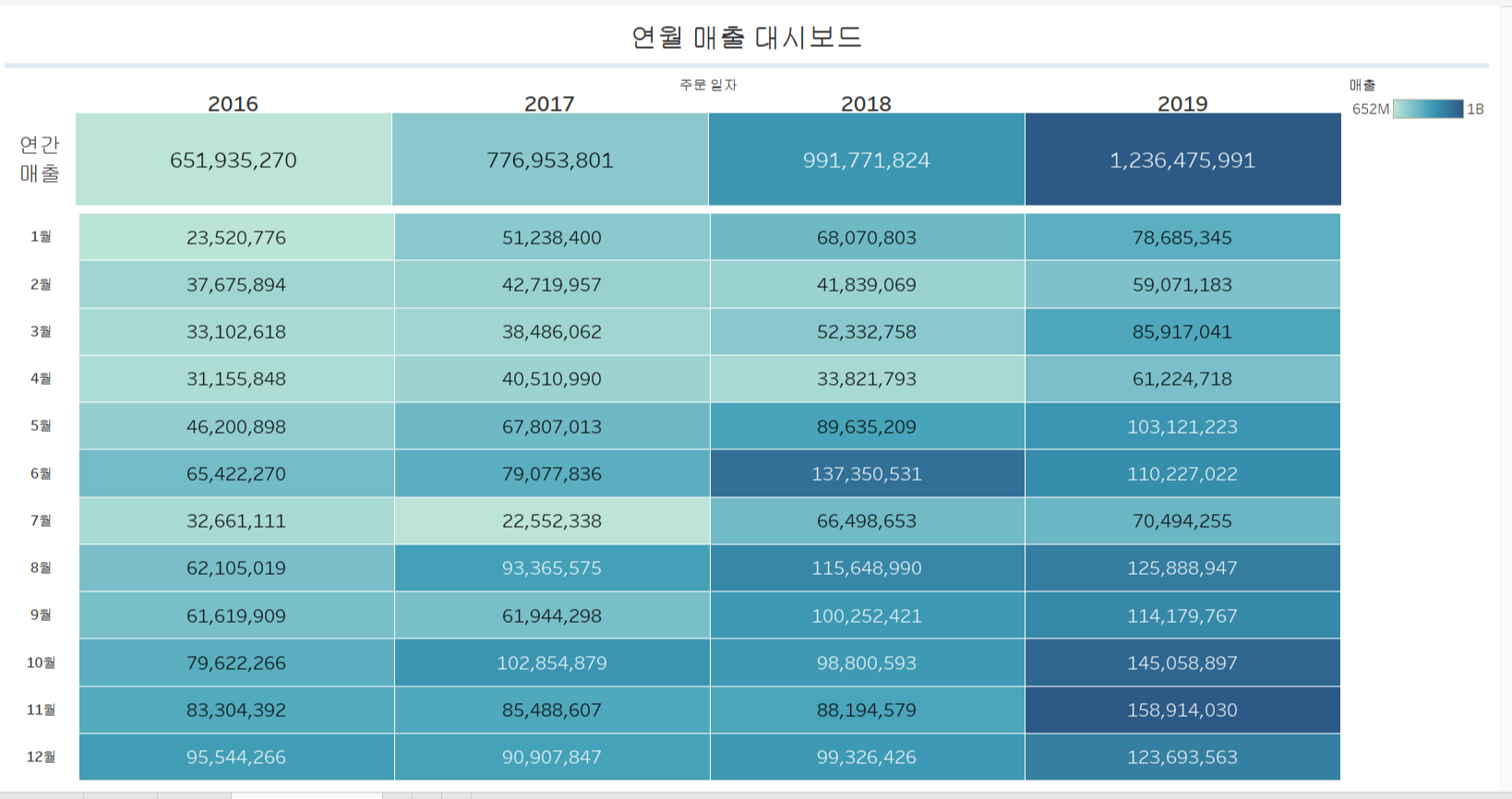
3. 대시보드 만들기

- 연간매출 시트와 월간매출 시트를 대시보드에 추가한다.
- 연간매출 시트에서는 연도와 매출액 2가지의 정보밖에 담고있지 않기 때문에 크기를 줄여준다.
- 연간매출과 월간매출 제목 숨기기 처리
- 연간매출과 월간매출이 같은 라인에 들어오게 하기 위해서 월간 매출 왼쪽에있는 월의 공간만큼 연간매출 앞에도 '월간 매출'이라는 머리글을 추가해주자.
- 연간 매출 시트로 이동해서, 행 선반에 임시필드를 생성하자. '연간 매출'을 행에 입력
- 생성된 행 연간 매출 우클릭 - 서식 패널 - 맞춤 - 가운데 정렬, 글꼴 14pt, 테두리 서식 - 행 구분선 - 패널 - 없음
- 대시보드에서 월간매출에도 연도를 또 나타낼 필요가 없기 때문에, 월간 매출의 연도부분 우클릭 - 머리글 표시 해제
- 왼쪽에서 크기는 자동으로 변경해준다.
- 대시보드 제목을 '연월 매출 대시보드'로 변경한 뒤, 왼쪽 아래에 대시보드 제목표시에 체크해준다.
- 왼쪽 개체 탭에서 텍스트를 드래그해서 대시보드 제목과 연도 사이에 드래그해준뒤, 확인을 누른다. (빈 텍스트 공간이 생김)
- 왼쪽 레이아웃 탭에서 백그라운드 - 색상을 원하는 색으로 지정
- 생긴 막대 (제목과 내용 구분선) 의 높이를 원하는 크기로 지정해준다.

하이라이트 테이블 관련 대시보드 만들어보기
기상청의 과거 날씨 데이터 중 최고 기온 데이터를 활용하여, 서울 최고기온 비교 시각화를 해보자
*영상 참고
데이터 시각화에서 가장 중요한 부분은
- 데이터의 구조 확인
- 데이터를 어떻게 보여줄지 기획
- 데이터의 어떤 부분을 강조할지 고민
여기에서는 기상청 데이터를 활용하여
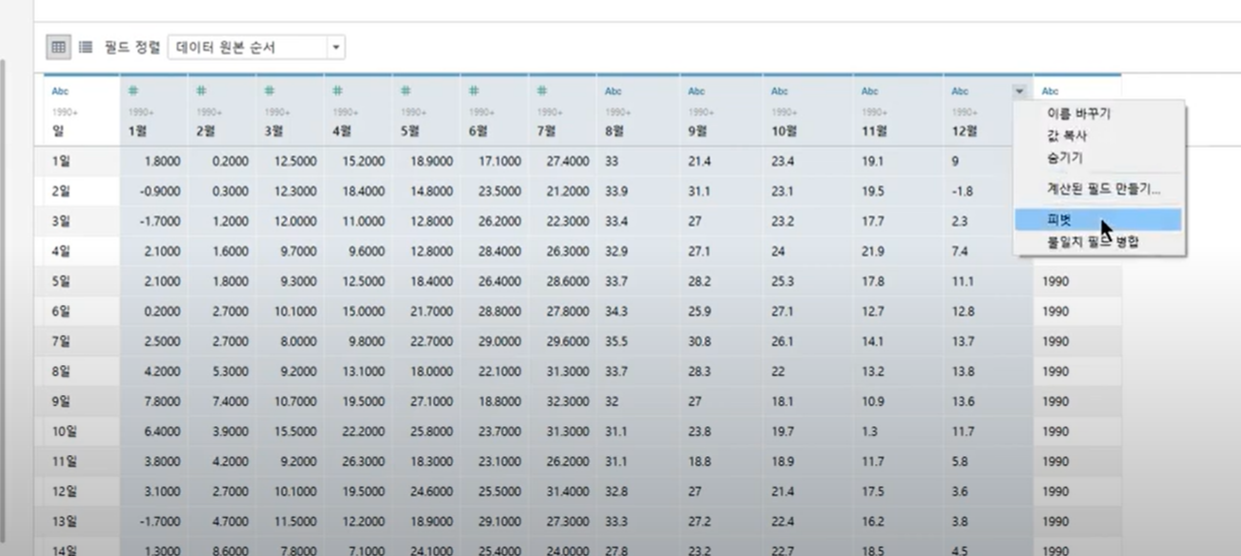
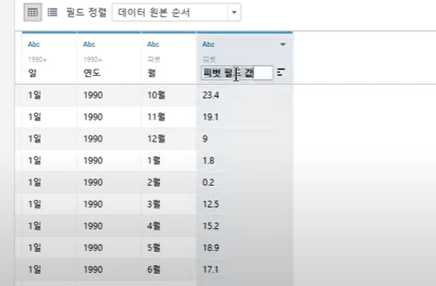
- 연도별로 개별 시트를 구성한 후에, 유니온 연결방식 적용, 피벗 및 사용자 지정 분할 활용
- 7월 데이터만 활용하여 연간 평균 최고 기온을 일자별로 표현, 총계도 활용
- 무더위 대시보드이므로 30도 기준 그 이상을 빨간색으로 배치, 대시보드 내 여름 관련 아이콘 배치, 데이터 출처 및 인사이트를 하단에 텍스트 개체를 활용하여 표현
데이터 원본 확인 및 정리
1. 열 방향으로 나열되어 있는 최고기온을 깔끔하게 월별 최고기온으로 정리해주기.


2. 1000행으로 되어있는 부분에 0 두개를 더 넣어보면 총 몇개의 행이 있는지 확인할 수 있다.
3. 데이터를 확인해보면 월별 "평균 기온"과 최고기온 속 NULL을 제외처리 해야한다는 사실을 알 수 있음
- 최고기온 필드를 문자 -> 숫자형으로 변경
- 오른쪽 위에 필터 클릭 - 추가 - '일' 더블클릭, 평균 클릭 후 제외처리하기
- NULL은 워크시트에 가서 값을 측정값으로 변환시킨 후에 다시 원본으로 돌아와서 제외처리를 할 것
4. 월,일과 연도 필드를 합쳐서 '날짜'라는 필드로 생성해보자.
- 연도 우측 상단 세모 - 계산된 필드 만들기 - 날짜 이름으로 설정, [연도]+[월]+[일] 입력 후 확인, 문자 -> 날짜형으로 타입 변경
- 연도,월,일 필드 우측 클릭 - 숨기기 처리 (일자는 숨김 처리가 안된다. 앞서 필터에서 사용했기 때문)
첫번째 워크시트로 넘어가자.(null값 처리를 위한 시트, 대시보드에 사용x)
- 최고기온 우클릭 - 측정값으로 변환시켜주기
- 최고기온 더블클릭, [날짜] 열 선반에 드래그, 연속형 - 일(날짜)로 설정
- 154개가 NULL값이라고 뜬다. 데이터 원본으로 다시 돌아가서 필터 - 편집 - 추가 - 최고 기온 - 특수 -- NULL이 아닌 값 체크
새로운 워크 시트 생성
- [년(날짜)]를 열 선반에 드래그, 한번 더 같은 필드 행에 드래그, 여기에서는 불연속형 - 일(날짜)로 설정
- [년(날짜)]를 마크 카드 상단에 필터 선반에 드래그, 불연속형 - 개월로 설정, 7월 데이터만 살펴보기위해 7월에만 체크
- 최고 기온 - 우클릭 - 기본 속성 - 숫자(사용자지정) - 소수자리 1로 변경
- 표준 - 전체보기
- 마크카드 - 자동 - 사각형으로 변경
- 최고기온을 마크카드 - 색상에 드래그
- 파란색으로 되어있는데, 무더위를 표현하기위해서 상단 오른쪽에 색상 부분을 더블클릭하여 색상표를 사용자 지정 다중 - 최솟값= 흰색, 최댓값=빨간색, 단계별 색상 = 4단계, 고급 - 가운데 체크, '30'으로 세팅하기.
- 마크 카드 - 레이블 - 맞춤 - 가운데 정렬
- 분석 패널 - 총계를 열 총합계에 드래그, 하단에 총합계가 생성된다.
- 마크카드 - 텍스트 - 최고기온 - 우클릭 - 측정값 합계를 평균으로 변경
- 하단의 총계를 상단으로 보내기위해, 상단의 분석 메뉴 - 총계 - 열총계를 맨 위로 선택, 이름을 변경하기 위해서 총합계 우클릭 - 서식 패널 - 총합계 - 레이블 - 'Average'로 변경하자.
- 마크카드 - 색상 - 최고기온 - 우클릭 - 측정값 - 평균으로 변경
- 마크카드 - 색상 클릭, 색상 편집 - 총계 포함 박스에 체크해주기


'시각화 > 태블로 굿모닝 굿애프터눈' 카테고리의 다른 글
| [6] 태블로 굿모닝 굿애프터눈 - 라운드형 막대 차트, 평균 라인, 밀도 맵 (0) | 2022.08.23 |
|---|---|
| [5] 태블로 굿모닝 굿애프터눈 - 중급 : Part5.테이블 계산 함수 만들기 (0) | 2022.08.01 |
| [4] 태블로 굿모닝 굿애프터눈 - 그룹과 집합, 데이터 설명 (0) | 2022.08.01 |
| [2] 태블로 굿모닝 굿애프터눈 - 파이 차트, 도넛 차트, 임시 계산 (0) | 2022.07.28 |
| [1] 태블로 굿모닝 굿애프터눈 - 3-1.기본 차트 만들기 (0) | 2022.07.26 |




