| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 분석 패널
- ImageDateGenerator
- 그로스 마케팅
- WITH CUBE
- lightgbm
- splitlines
- 3기가 마지막이라니..!
- ARIMA
- sql
- pmdarima
- 인프런
- DENSE_RANK()
- 그룹 연산
- 캐글 산탄데르 고객 만족 예측
- 데이터 증식
- 데이터 핸들링
- 마케팅 보다는 취준 강연 같다(?)
- 로그 변환
- 데이터 정합성
- 컨브넷
- 그로스 해킹
- python
- 캐글 신용카드 사기 검출
- Growth hacking
- XGBoost
- 리프 중심 트리 분할
- tableau
- 부트 스트래핑
- 스태킹 앙상블
- WITH ROLLUP
- Today
- Total
LITTLE BY LITTLE
[2] 태블로 굿모닝 굿애프터눈 - 파이 차트, 도넛 차트, 임시 계산 본문
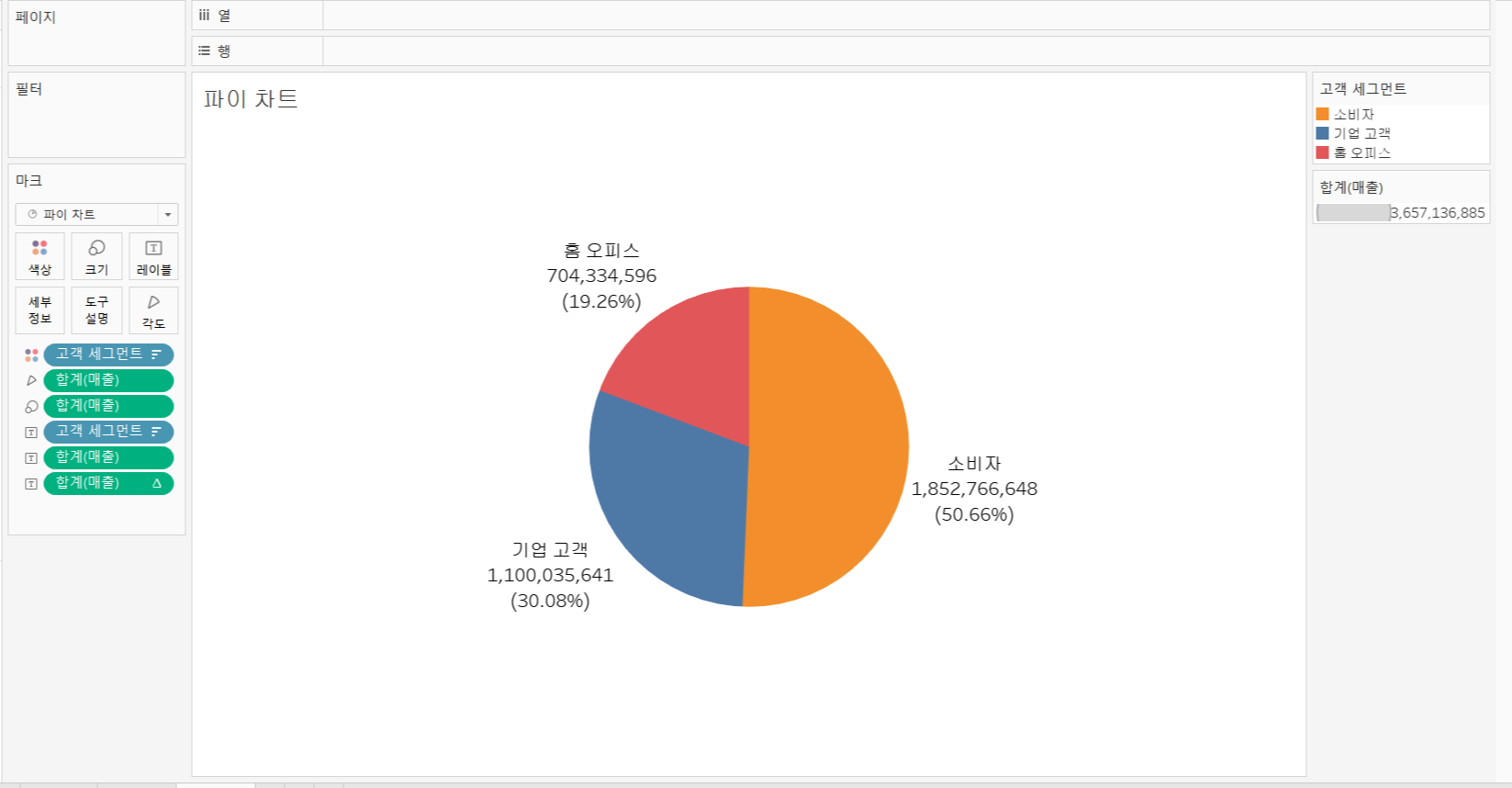
파이 차트
*영상 참고
목표
전체를 구분해서 보기 위해 차원을 색상에 넣으면, 차원에 포함되어있는 수에 따라 1/N으로 동일한 크기로 나뉘어지는데, 전체에서 각각의 portion을 살펴보기 위해서 측정값을 각도에도 넣어줌
다만, 파이차트는 총합에 대한 값을 보여주기 힘들고, 추가적인 메시지를 주는데 한계가 있어서, 파이차트보다는 도넛차트가 많이 쓰임
사용한 주요 기능
표현 방식을 활용해 파이 차트 만들기
필드 기준 내림차순 정렬
퀵 테이블 계산 - 구성 비율 구하기
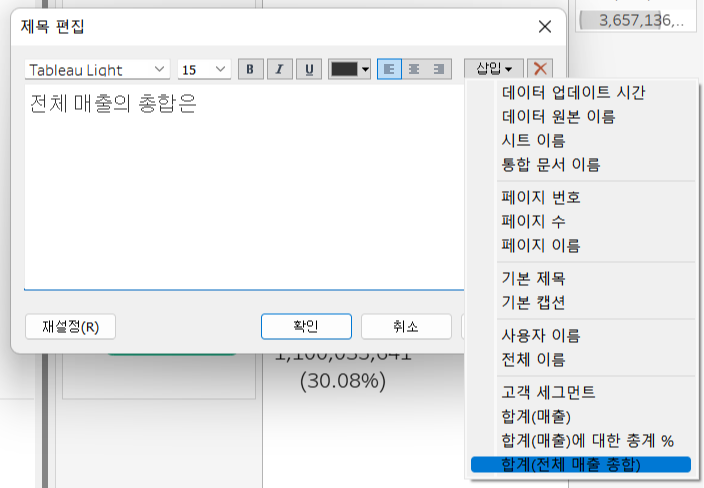
워크시트 제목에 총합계 표현
- 파이 차트는 전체 중 차지하는 비중을 알아보기 위한 차트
- 전체에서 각각의 portion을 알기위해 측정값을 마크 카드 - 각도 위에 올려주면 그 중 큰 값은 각도가 크게, 작은 값은 각도가 작게 표현됨

- (▼) 순서
- 고객 세그먼트 - 정렬 - 필드 기준, 내림차순, 필드명 = 매출, 집계 = 합계
- 파이 차트가 시계방향으로 큰 값에서 작은 값으로 내림차순 정렬된다.
- 레이블 - 합계(매출) - 퀵테이블 계산 - 구성비율 , 레이블 - 텍스트 - 구성비율 부분 양쪽에 괄호 쳐주기
- 합계(매출) 과 합계(매출)-구성비율의 순서 바꾸기
- ** 파이차트보다 도넛차트를 더 많이 쓰게되는 이유는, 도넛은 파이차트 2개를 이중축으로 만들어서, 가운데 파이에는 구분없이 매출의 총합을 표현하고, 전체 매출을 가운데 파이에 표시할 수 있기 때문. 하지만, 파이차트는 전체 매출을 도넛처럼 가운데 표시할 수 없어, 간단한 계산식을 활용해 전체 총합을 워크시트 제목에 표현함 (▼)



도넛 차트
*영상 참고
목표
도넛 차트는 파이 차트를 두개 합쳐서 만드는 차트이다. 동일한 목적이지만, 더 많이 쓰이는 이유는 두 번째 파이 차트 위에 전체 합계 등 추가적으로 요약 및 텍스트를 넣을 수 있기 때문이다.
사용한 기능
열 선반에서 임시계산
파이 차트 만들기
이중 축 활용
차원을 추가해 도넛 차트 쪼개보기

- (▼) 순서
- 열 선반을 더블 클릭하면 필드를 임시 계산으로 만들 수 있다. MIN(1) 을 입력한 뒤 엔터를 눌러주면, 1을 기준으로 막대차트가 만들어진다. (임시 계산은 후에 다시 다룸)
- 마크 카드 - 막대 -> 파이차트로 변경
- 열 선반에 만들었던 임시계산 필드를 Ctrl을 눌러 복제한다.
- 표준 -> 전체보기 변경
- 고객 세그먼트 필드를 마크 카드 - 색상에 드래그한다.
- 집계(MIN(1))에서 크기를 늘린다.
- 고객 세그먼트 필드를 드래그해서 집계(MIN(1))의 <레이블> 마크에 올린다.
- 매출 필드를 드래그해서 집계(MIN(1))의 <각도> 마크와 <레이블> 마크에 올린다.
- 고객 세그먼트의 순서를 매출 합계 기준 내림차순 정렬을 한다. (집계(MIN(1)) 마크카드 - 색상에 있는 고객 세그먼트 우클릭 - 정렬 - 정렬 기준:필드, 정렬 순서:내림차순, 필드명: 매출, 집계:합계로 설정)
- 파이 차트를 도넛 차트로 만들기
- 열 선반에 있는 오른쪽 [집계(MIN(1))]필드를 우클릭 → 이중 축 선택
- 집계(MIN(1))(2) 마크에서 색상 선택 후, 흰색으로 변경, 크기도 늘리기
- 매출 필드를 집계(MINI(1))(2) 마크 카드- 레이블에 올리기
- 집계(MIN(1))(2) 마크카드 - 레이블 - 글꼴을 12pt로 변경
- 집계(MIN(1))(2) 마크카드 - 레이블 선택, 텍스트 우측의 점 3개(텍스트) 클릭 - <합계(매출)> 위에 '총 매출' 추가
- 도넛 차트 상단,하단에 MIN(1)의 1을 기준으로 양쪽 축을 활용하여 차트를 만들었으나, 이제 필요가 없기 때문에 하단 축 MIN(1) 우클릭 - 머리글 표시 해제시 사라진다.
- 뷰 아무곳을 우클릭하여 서식 - 라인 서식에서 격자선 : 없음을 선택하면 뷰 안의 라인이 사라진다.
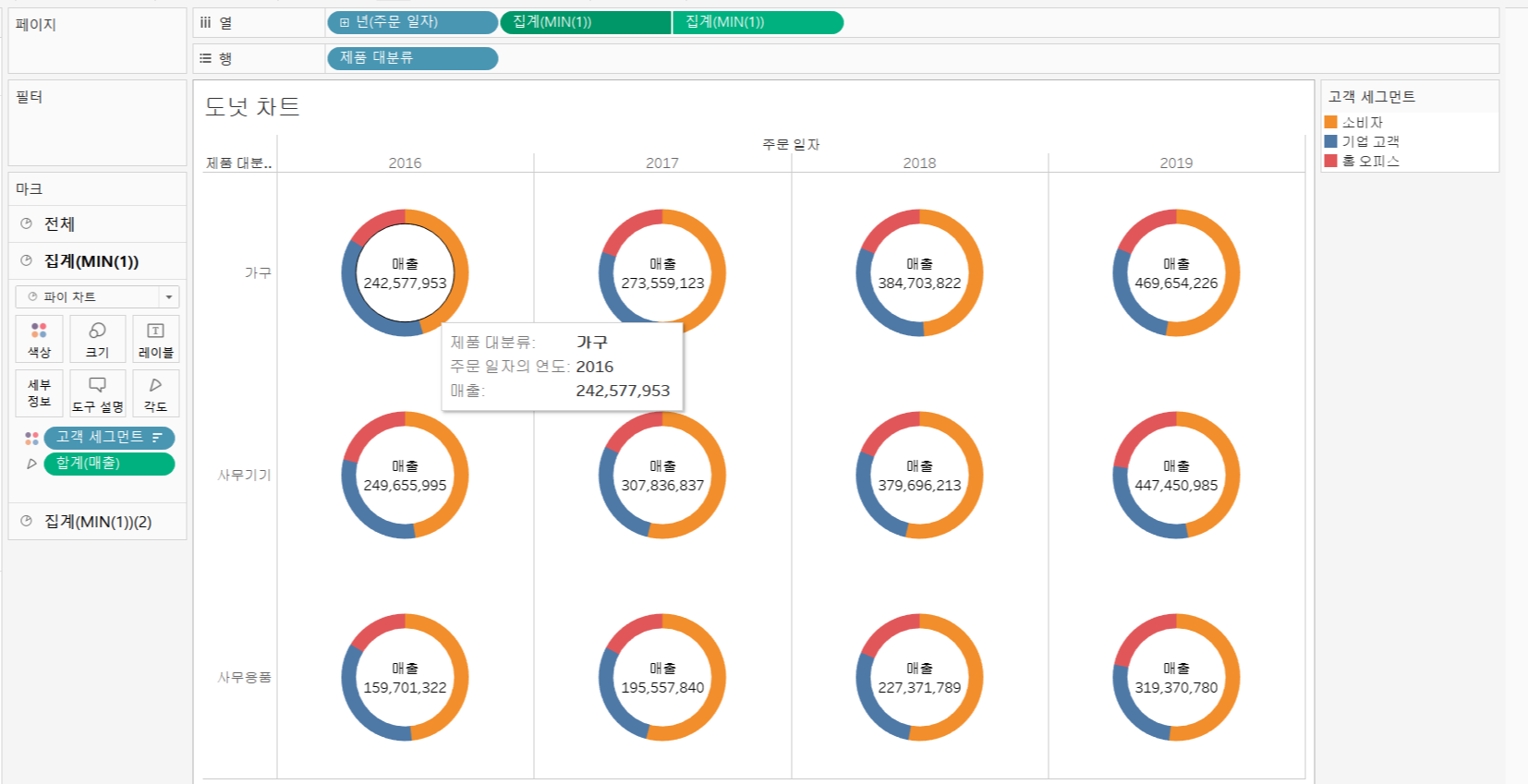
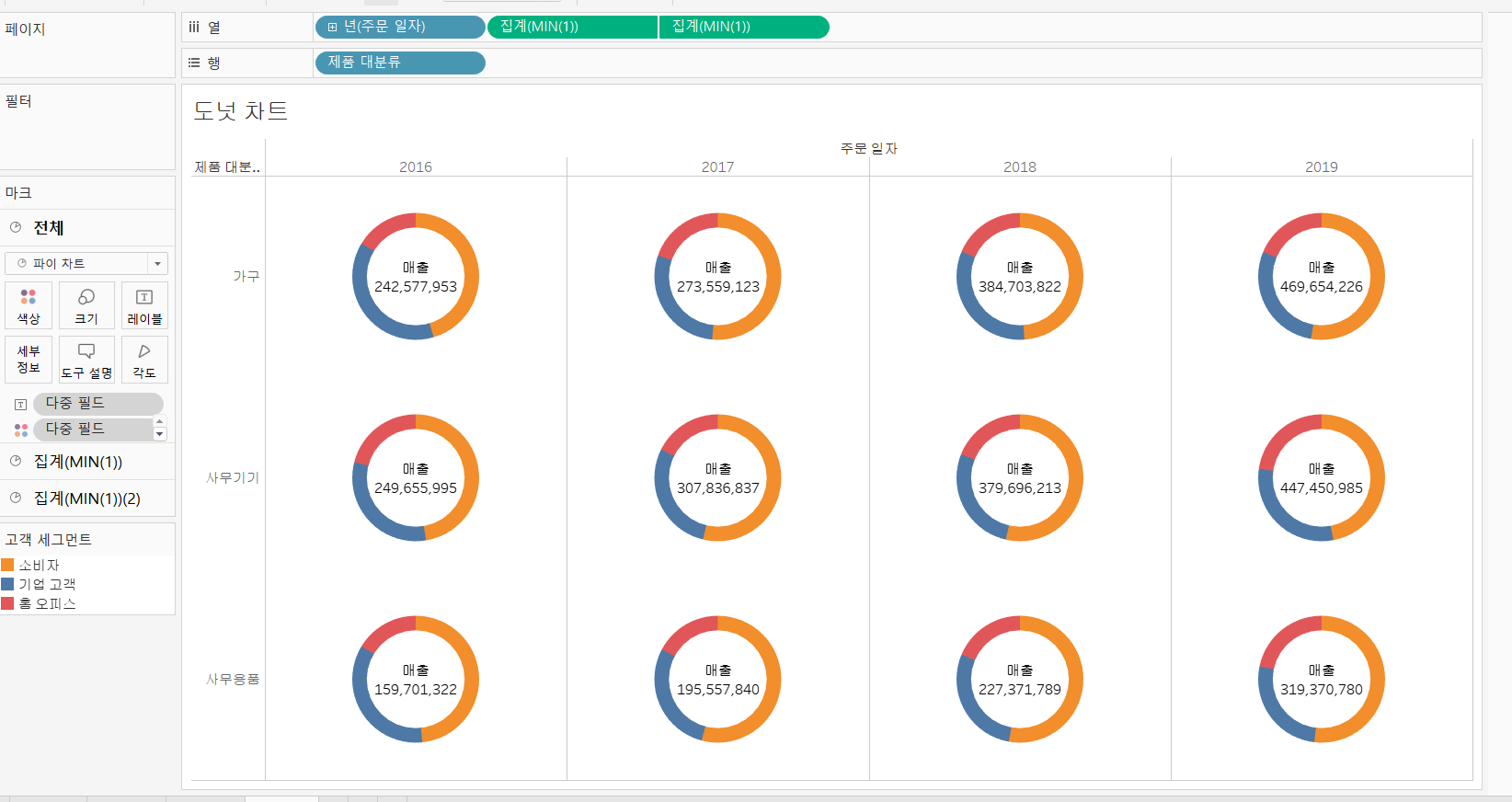
- 연도별로 쪼개서 살펴보기 위해서, [주문 일자] 필드를 열 선반에 올리면 연도별로 4개의 도넛차트로 쪼개진다.
- 각각의 제품 대분류 기준으로 나눠서 살펴보기 위해서, [제품 대분류] 필드를 행 선반에 올리면, 행 방향으로 세 덩어리로 더 쪼개지면서 총 도넛이 12개로 쪼개지게 된다.

- 만약 영역에 비해 도넛 모양 (레이블) 이 좁아서 모양이 제대로 안나올 경우, 오른쪽의 고객 세그먼트 색상 범례를 마크 카드 아래로 이동시켜 뷰 영역 최대한 활용 가능

- 주문 일자 연도 사이의 테두리를 제거하고자 한다면, 뷰 우클릭 - 서식 - 4번째의 테두리 서식 - 열 구분선의 머리글을 '없음'으로 변경하면 된다.(위 사진은 이미 없앤 사진)
임시 계산 ( = 입력 계산 = 인라인 계산 )
* 영상 참고
목표
앞서 배운 도넛 차트를 만드르 때, 열 선반에 임시로 MIN(1)을 입력해서 파이차트를 1 기준을 만들었다. 잉처럼 선반에서 직접 새로운 계산식을 만들거나, 선반에 올라가있는 필드를 편집해 만드는 계산 방식이다.
사용한 기능
차원 필드를 활용한 임시 계산 만들기
측정값 필드를 활용한 임시 계산 만들기
이중 축 만들기
퀵 테이블 계산 중 구성 비율
예시 1.

- [시도]와 [시군구]로 따로 있는 테이블을 하나의 행으로 만들어주기
- 행 더블클릭 - '//(슬래쉬 2개) 시도+시군구' 입력 →(shift+enter)→ '[시도]+' '+[시군구]' 입력
- 매출을 마크 카드 - 레이블에 드래그
- 내림차순 - 필드 - 합계
예시 2.

- [고객명]을 행에 드래그, [매출]을 마크 카드 - 레이블에 드래그
- 행 더블클릭 - '// 매출 순위 (shift) (enter) RANK(SUM(매출))' 입력 후 엔터
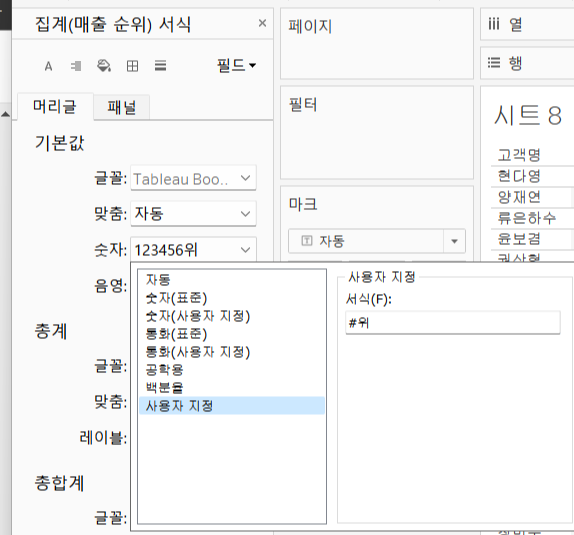
- 매출 순위 우클릭 - 서식 - 기본값 - 숫자 - 사용자 지정 - #위 입력

예시 3.

- [지역] 필드 행 선반에 드래그, [매출]필드 열 선반에 드래그
- 매출 - 내림차순 정렬
- 맞춤 -> 전체보기로 변경
- 행, 열 변경
[ *빨간색 글씨는 목적, 파란색 글씨는 사용 기능 ]
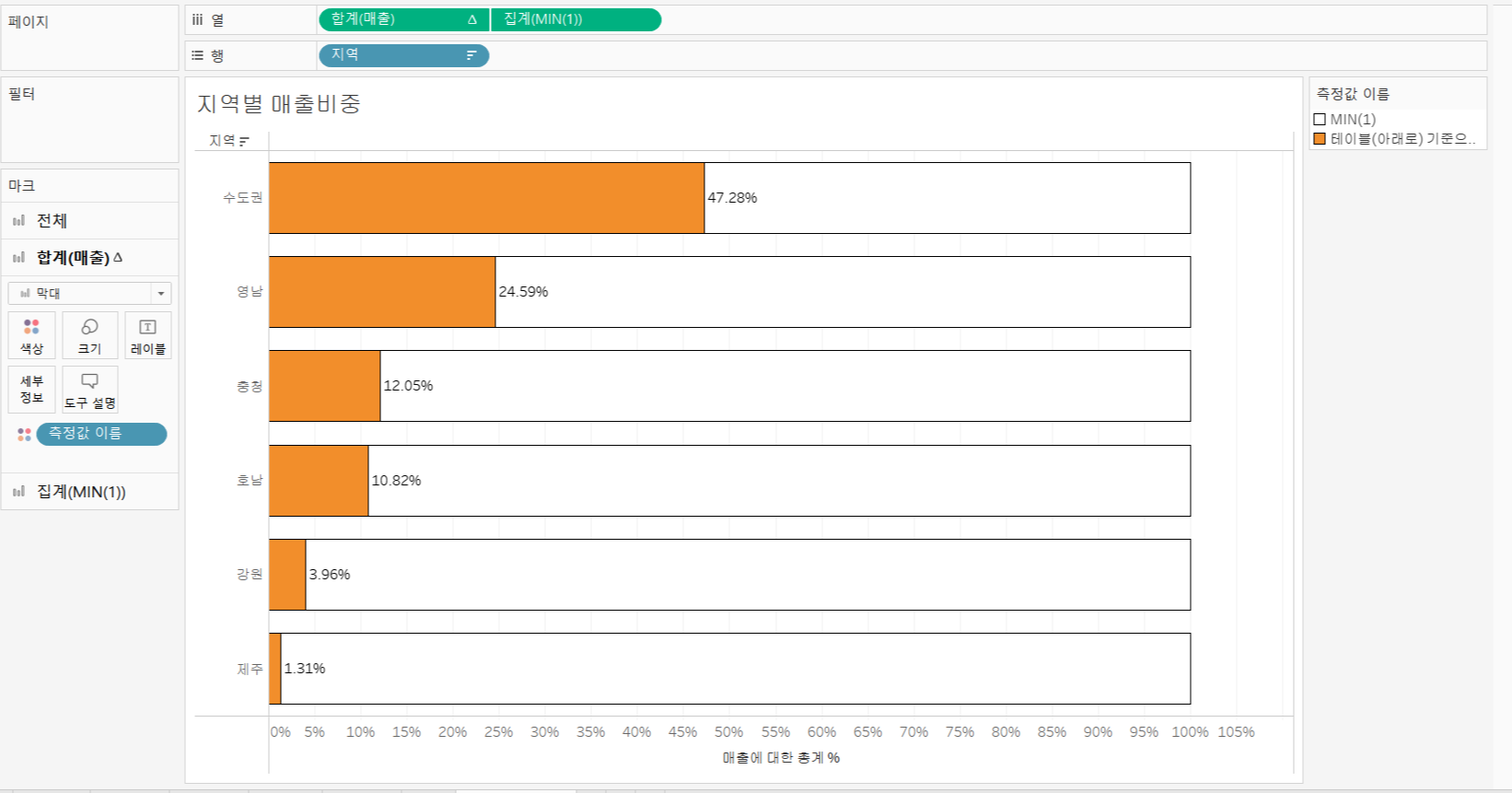
- 축을 매출 합계가 아니라 전체 100% 중에서 각 지역별 비중을 살펴보기 위해 열 선반의 합계(매출)을 우클릭 → 퀵 테이블 계산에서 구성 비율 선택
- 열 선반의 [합계(매출)]을 Ctrl 누른 상태에서 드래그 - 마크 카드 - 레이블에 올리기
- → 각 지역별 매출합계의 구성 비율이 노출됨
- 레이블을 전체(100%) 기준으로 각 지역별 레이블을 표시했으니, 막대 차트도 전체에서 각각의 비중을 보여주고자 함
- 열 선반에 있는 [합계(매출)] 우측 빈 공간을 더블클릭 후 AVG(1)을 임시계산으로 만듦 (MIN(1)도 무관)
- 생성된 임시계산 필드 우클릭 - 이중 축 선택
- 마크 카드 - 자동 → 막대 변경
- 합계(매출) 마크카드 - 색상으로 배정되어있는 [측정값 이름] 삭제
- 집계(AVG(1)) 마크카드 선택 - 색상으로 배정되어있는 [측정값 이름] 삭제
- 집계(AVG(1)) 마크카드 - [합계(매출)] 레이블 삭제
- 집계(AVG(1)) 마크카드 - 색상 흰색으로 변경, 색상 - 테두리를 검은색으로 변경
- 뷰 하단에 있는 '매출에 대한 총계%'를 우클릭 - ' 맨 앞으로 마크 이동 ' 선택시, 집계(AVG(1))의 흰색 막대 뒤에 숨겨진 각 지역별 매출의 비중에 대한 막대 차트가 앞으로 나오게 된다.
- 하단 축은 0%~ 50% 정도가 범위인데, 상단의 AVG(1)은 0%~100%까지가 범위이기에, 동일하게 범위를 맞춰주고자 양쪽 축 중 아무곳을 우클릭한 후, '축 동기화' 선택시, 양쪽 축의 동기화가 맞춰지면서 동일한 범위로 설정됨
- 상단의 AVG(1)에 대한 축 머리글은 필요없기 때문에, 임시계산 필드 AVG 마우스 우클릭 - 머리글 표시 해제
- 각 지역별 매출 합계에 대한 막대 차트의 색깔을 다르게 주기 위해, 레이블 역할을 하고있는 [합계(매출)]을 Ctrl 누른 상태에서 드래그해서 마크카드 - 색상에 드래그
- 합계(매출) 마크 카드 - 색상 - 테두리를 집계(AVG(1))의 테두리와 동일하게 검은색으로 지정
- 합계(매출) 마크 카드 - 레이블 순서를 합계(매출)을 드래그해서 맨 밑으로 내리기
- 합계(매출)의 구성비율을 보조적인 역할을 주기 위해 매출 합계 우측으로 이동시키고자 한다. 합계(매출) 마크 카드 - 레이블 선택 후, 텍스트 - 레이블 편집 대화상자에서 <합계(매출)>을 <(합계(매출)에 대한 총계%>)로 변경한다.
- 하단에 있는 '매출에 대한 총계%'의 축 범위 조정을 위해, 하단 축을 마우스 우클릭 - 축 편집 - 범위:고정 - 고정된 끝을 1.05로 변경
- 뷰에 있는 열 방향 라인을 없애기 위해, 뷰를 마우스 우클릭 - 서식 메뉴 - 라인 서식 - 격자선 없음 선택
'시각화 > 태블로 굿모닝 굿애프터눈' 카테고리의 다른 글
| [6] 태블로 굿모닝 굿애프터눈 - 라운드형 막대 차트, 평균 라인, 밀도 맵 (0) | 2022.08.23 |
|---|---|
| [5] 태블로 굿모닝 굿애프터눈 - 중급 : Part5.테이블 계산 함수 만들기 (0) | 2022.08.01 |
| [4] 태블로 굿모닝 굿애프터눈 - 그룹과 집합, 데이터 설명 (0) | 2022.08.01 |
| [3] 태블로 굿모닝 굿애프터눈 - 분산형 차트, 트리형 차트, 하이라이트 테이블 (0) | 2022.07.31 |
| [1] 태블로 굿모닝 굿애프터눈 - 3-1.기본 차트 만들기 (0) | 2022.07.26 |




