| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 마케팅 보다는 취준 강연 같다(?)
- ARIMA
- 3기가 마지막이라니..!
- WITH ROLLUP
- sql
- XGBoost
- 데이터 핸들링
- 그로스 해킹
- DENSE_RANK()
- lightgbm
- 인프런
- 그룹 연산
- 리프 중심 트리 분할
- 그로스 마케팅
- 컨브넷
- 데이터 정합성
- ImageDateGenerator
- 스태킹 앙상블
- python
- 부트 스트래핑
- splitlines
- WITH CUBE
- Growth hacking
- 데이터 증식
- 캐글 산탄데르 고객 만족 예측
- pmdarima
- 분석 패널
- 로그 변환
- 캐글 신용카드 사기 검출
- tableau
- Today
- Total
LITTLE BY LITTLE
[3] POWER BI - 테이블, 행렬, 파워 쿼리 편집기, 쿼리 추가/병합/복제/참조, 행 그룹화, DAX 함수 활용 본문
[3] POWER BI - 테이블, 행렬, 파워 쿼리 편집기, 쿼리 추가/병합/복제/참조, 행 그룹화, DAX 함수 활용
위나 2023. 5. 1. 16:04테이블
1.
시각적 개체 - 스타일 사전 설정 - "대체 행"

2.
시각적 개체 - 눈금 - 옵션 - "행 안쪽 여백과 전역 글꼴 크기" 늘림

3.
시각적 개체 - 열 머리글 - 머리글 맞춤 - "가운데 맞춤"
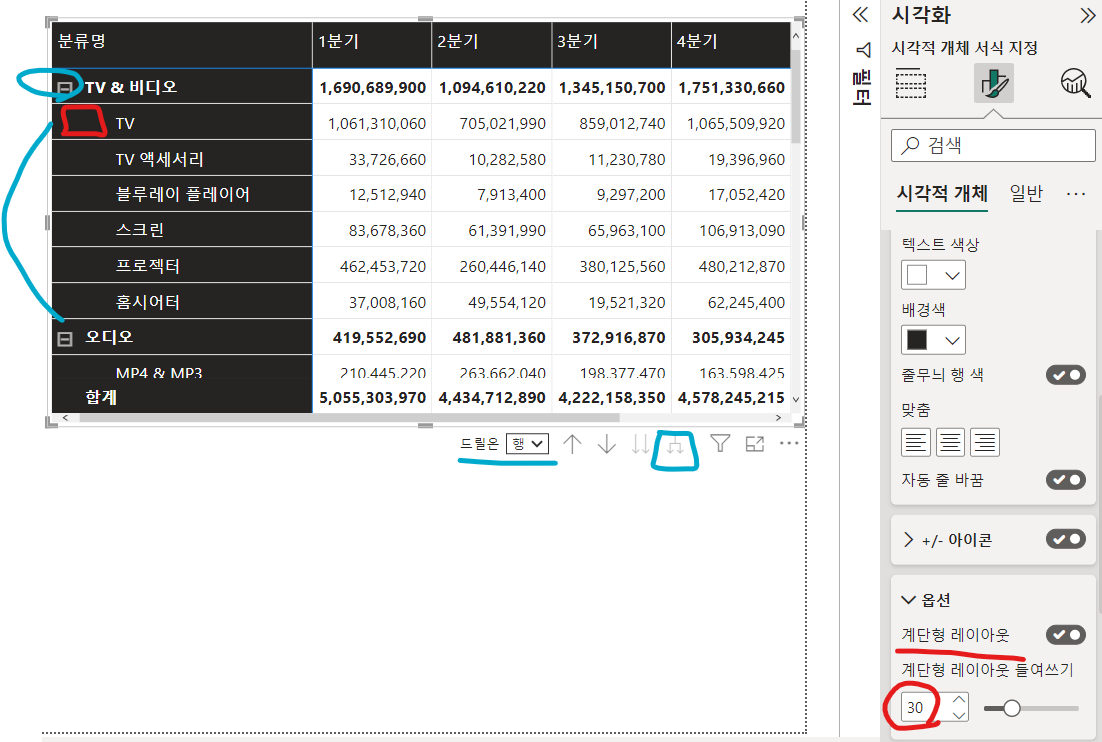
행렬
1.
드릴온을 '행'으로 놓고, 파란색으로 표시한 아이콘(계층 구조에서 한 수준 아래로 모두 확장)을 누르면 확장된 상태로 표시 된다.
-> 시각적 개체 - 텍스트 - 옵션 - 계단형 레이아웃 - "계단형 레이아웃 들여쓰기" 늘리기

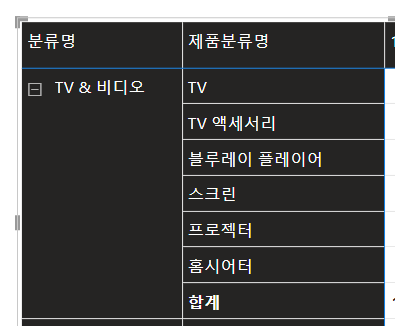
2.
계단형 레이아웃을 해제하면 행 머리글이 분리해서 표시 된다

** 참고: 데이터를 선택해서 해당 데이터에 해당하는 부분만 강조되었을 때, 해당 데이터를 한 번 더 누르면 해제 됨
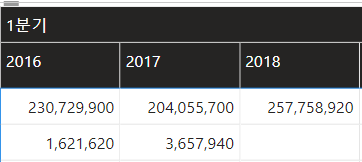
3.
드릴온을 '열'로 두고 확장했을 때, 열에 해당하는 분기가 연도로 확장되어 표시 됨

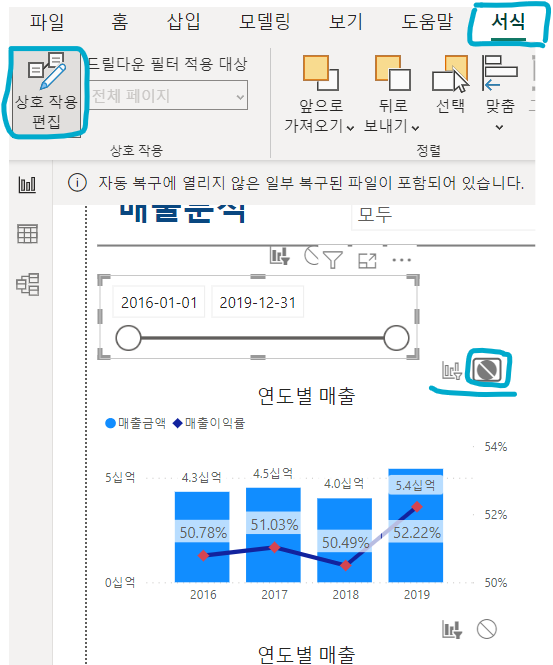
상호 작용 편집
: 상호 작용 도구를 이용해서 페이지마다 시각적 개체가 서로 상호 작용하는 방법 편집하기
슬라이서 선택 후 상단에 서식 - "상호 작용 편집" - 시각적 개체마다 필터/빗금 표시가 뜨고, 선택 시 칠해진다. 꺾은선형과 묶은 세로 막대형 차트의 없음을 클릭하여 필터 해제하기

**참고 : 필터/빗금 표시를 한 번 더 클릭한다고 해제가 되는 게 아니라 다른 표식을 눌러야 적용/해제 됨
파워 쿼리 편집기
1.
불러올 때 '폴더' 선택 시 폴더 속 모든 파일을 한번에 불러올 수 있다.
2.
변환 후 로드 선택하여 결합 형태 확인 후 수정하고 불러오기
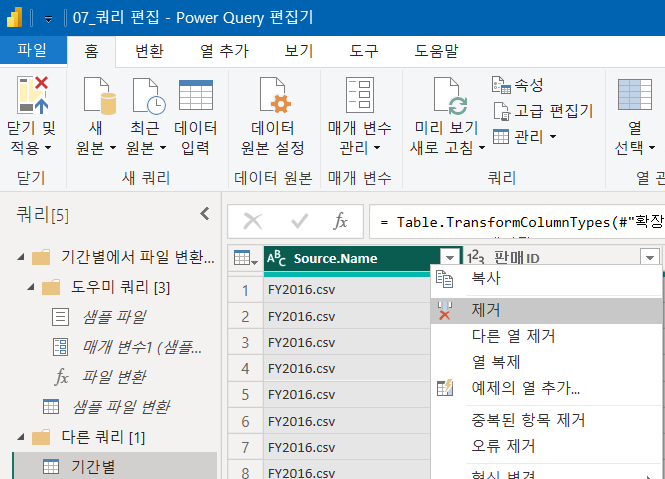
-> 엑셀 파일 결합 시 변환 창에서 source.name과 같은 필드 제거 후 불러오기

3.
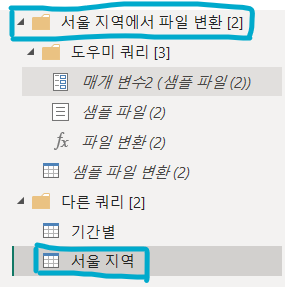
다음과 같은 데이터 결합, 폴더에 저장된 파일 목록을 '매개 변수'로 받아 쿼리를 작성함

4.
[서울 지역에서 파일 변환] 그룹은 파일 병합을 수행한 함수 쿼리이고, [다른 쿼리]의 '서울 지역' 쿼리로 결합된 결과를 반영한 것

5.
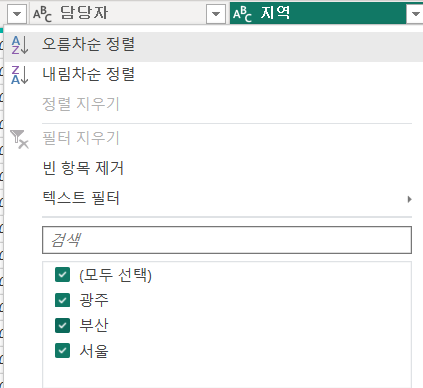
hidden 에서 true를 표시 해제하여 false만 나오도록 필터링해주기

6.
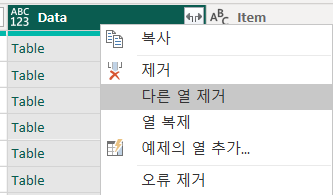
data열 머리글 우클릭 - "다른 열 제거"를 클릭하여, data필드만 남기기


7.
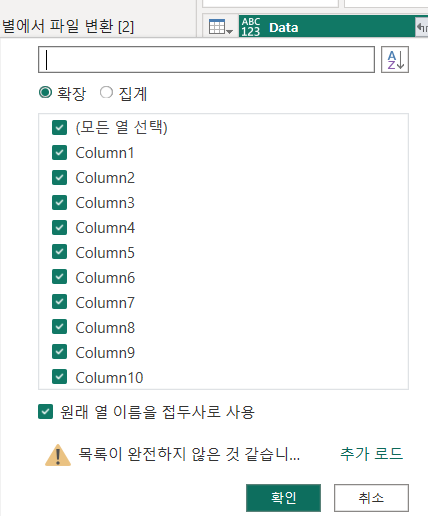
확장 아이콘 클릭 후 확인 눌러서 data필드의 테이블에 포함된 각 파일의 정보 보여지게 하기

8.
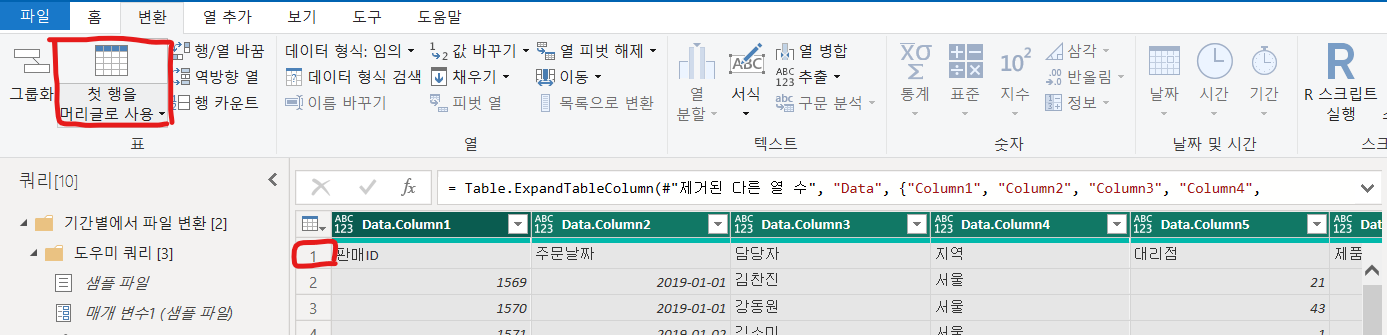
확장 후 1행이 머리글에 해당하므로 상단의 변환 탭에서 '첫 행을 머리글로 사용' 클릭

9.
모든 필드에 맞는 데이터 형식으로 변환하기

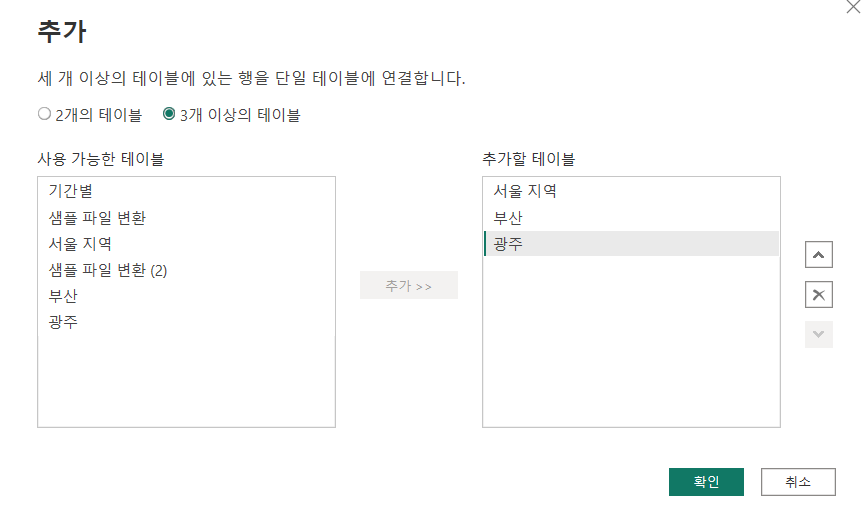
파일 구조,형식이 다를 때 '쿼리 추가/병합'으로 쿼리 결합하기
1. 쿼리 추가
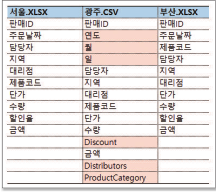
- 광주.csv는 날짜가 연도,월,일로 분리되어 있고, 할인율 필드명은 'Discount'로 되어 있으며 (=> 필드명 변경) , 'Distributors, ProductCategory'는 다른 테이블에 없는 필드이다. (=> 열 제거)
- 부산.xlsx에서는 매출 필드 순서가 다른 테이블과 다르게 구성되어 있다.
=> 필드명과 데이터 형식을 일치시켜야 통합할 수 있다.

1.
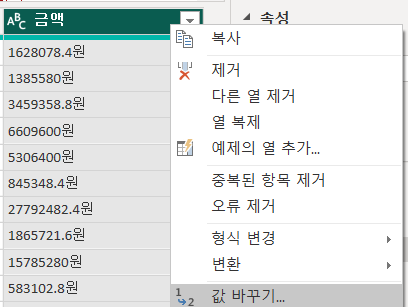
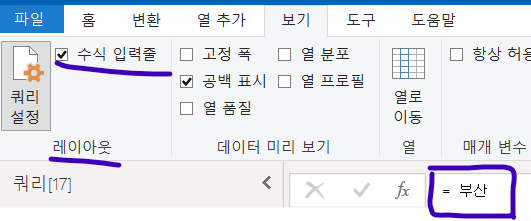
"값 바꾸기"로 '원' 제거하기

2.
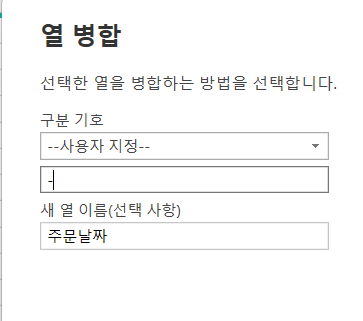
광주 쿼리에 연/월/일로 분리되어 있는 필드 부산 쿼리처럼(▼) 병합하기


3.
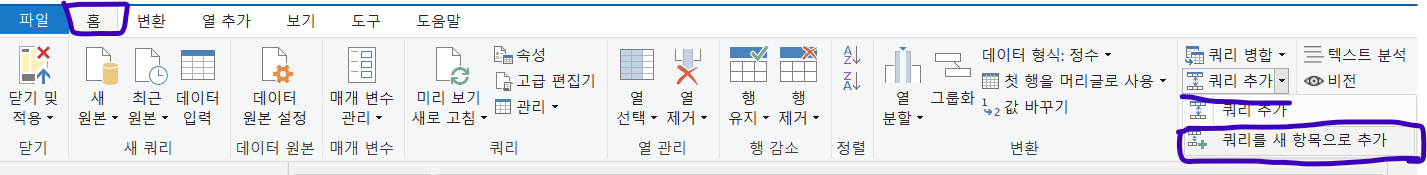
상단의 홈 탭에서 결합 - 쿼리 추가 - "쿼리를 새 항목으로 추가" 클릭
- 쿼리를 새 항목으로 추가 - 새로운 테이블(추가1)을 생성하여 행을 추가하는 옵션
- 쿼리 추가 - 선택한 테이블에 다른 테이블의 행을 추가하는 옵션



2. 쿼리 병합
- 선택한 두 쿼리에 기준 열을 선택해서 쿼리를 병합하고, 조인 종류에 따라 행 표시 방법을 변경할 수 있다.
- 앞서 수행한 테이블 형태에 제품 정보.csv 파일을 가져와 병합해보자
1.
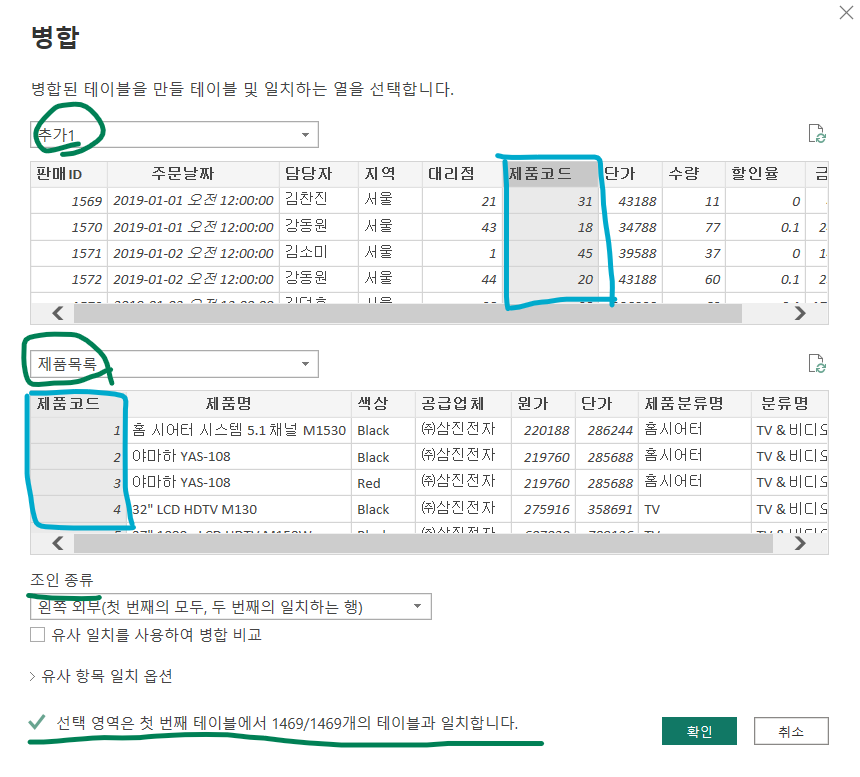
위와 동일하게 쿼리 병합 창에서 1) 병합할 테이블 두 개와 2) 공통된 필드인 제품 코드를 선택한 후, 3) 조인 종류 골라주기

** 조인 종류: 왼쪽 외부, 오른쪽 외부, 내부, 완전 외부(full), 왼쪽 엔티(1번 테이블에서 2번 테이블과 일치하지 않는 행만 표시), 오른쪽 엔티
2.
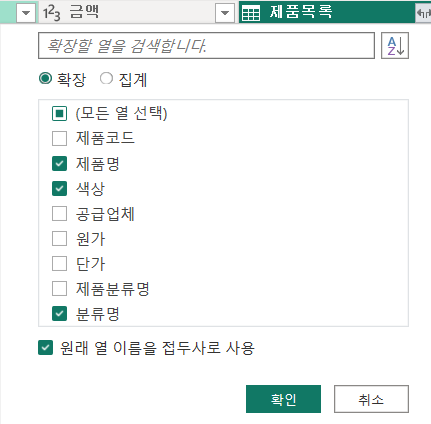
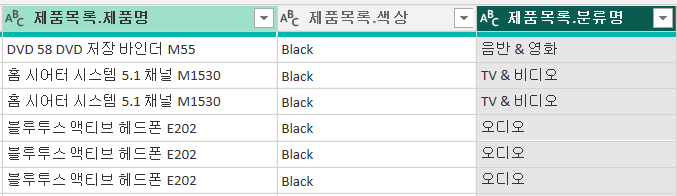
추가된 열에는 테이블로 정보가 저장되어 있어 확장시켜 주어야 한다.



3. 쿼리 복제와 참조
: 복제는 원본 쿼리와 별개의 동일한 쿼리를, 참조는 원본과 연결된 쿼리를 생성

- 복제 시 원본 테이블을 수정해도(ex.필터링) 복제된 테이블은 영향을 받지 않는다.
- 참조 테이블은 영향을 받음 (원본 테이블과 연결된 형태로 사용 가능)

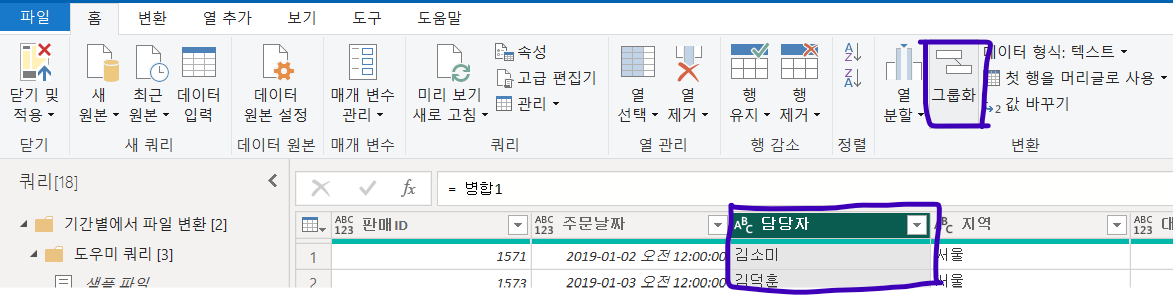
4. 행 그룹화
: 선택한 열의 값을 기준으로 행을 그룹화하여 합계, 평균과 같은 집계 테이블 구성하기
** 주의: 행 그룹화 수행시 그룹화한 열과 집계 결과만 남고 나머지는 사라지기 때문에, 참조 쿼리를 만들어놓고 수행하기

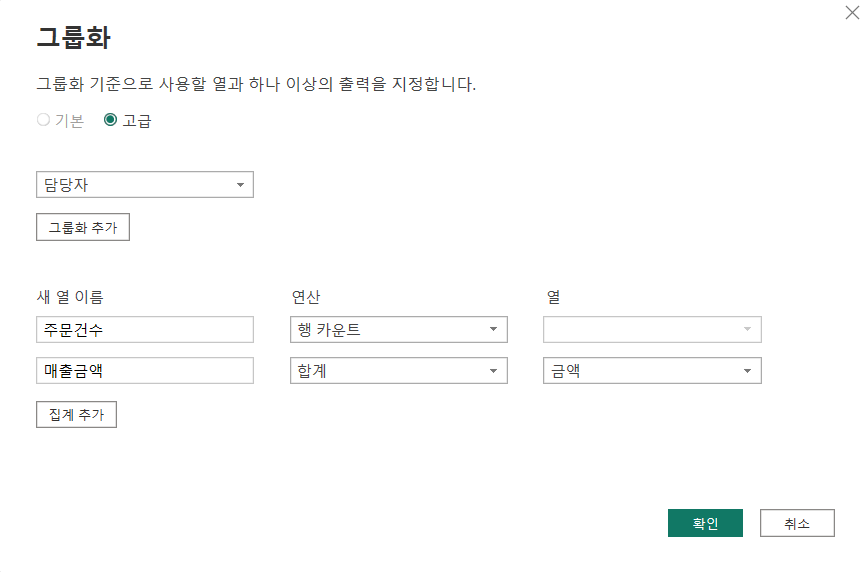
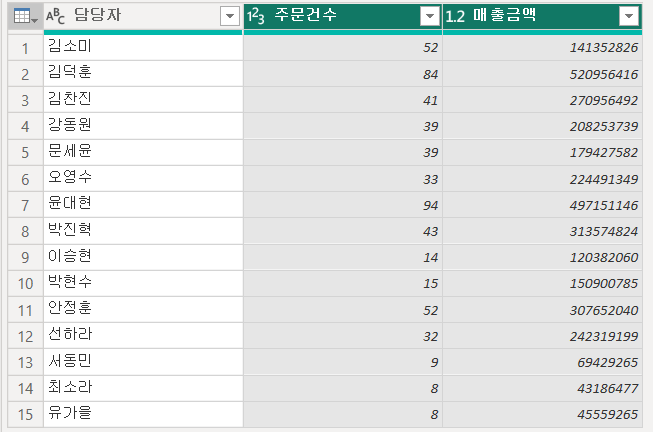
"담당자"별 집계 테이블 구성하기
- 주문건수 = 그냥 count
- 매출금액 = 금액 열의 sum

생성된 요약 테이블은 원본 테이블과 연결되어 있기 때문에, 원본 테이블에 업데이트 발생 시 바로 변경 된다.

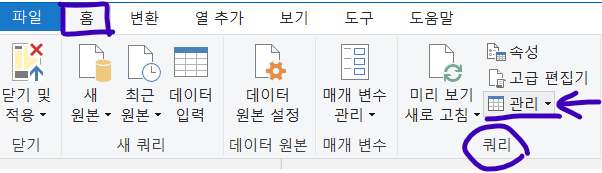
- 쿼리 새로고침 가능
- 파워쿼리 편집기 상태표시줄 우측 아래 시간 미리보기가 표시되어 있다.
- 홈 탭에 쿼리 그룹에서 미리 보기 새로고침을 통해서 직접 업데이트할 수도 있다.
DAX 함수 활용
1. 날짜 테이블
: CALENDAR과 ADDCOLUMNS 함수
- CALENDAR: 필요한 기간만큼 Date 필드 구성
- ADDCOLUMNS: 연도, 분기, 월, 요일 등의 날짜 정보를 함께 날짜 테이블에 표현
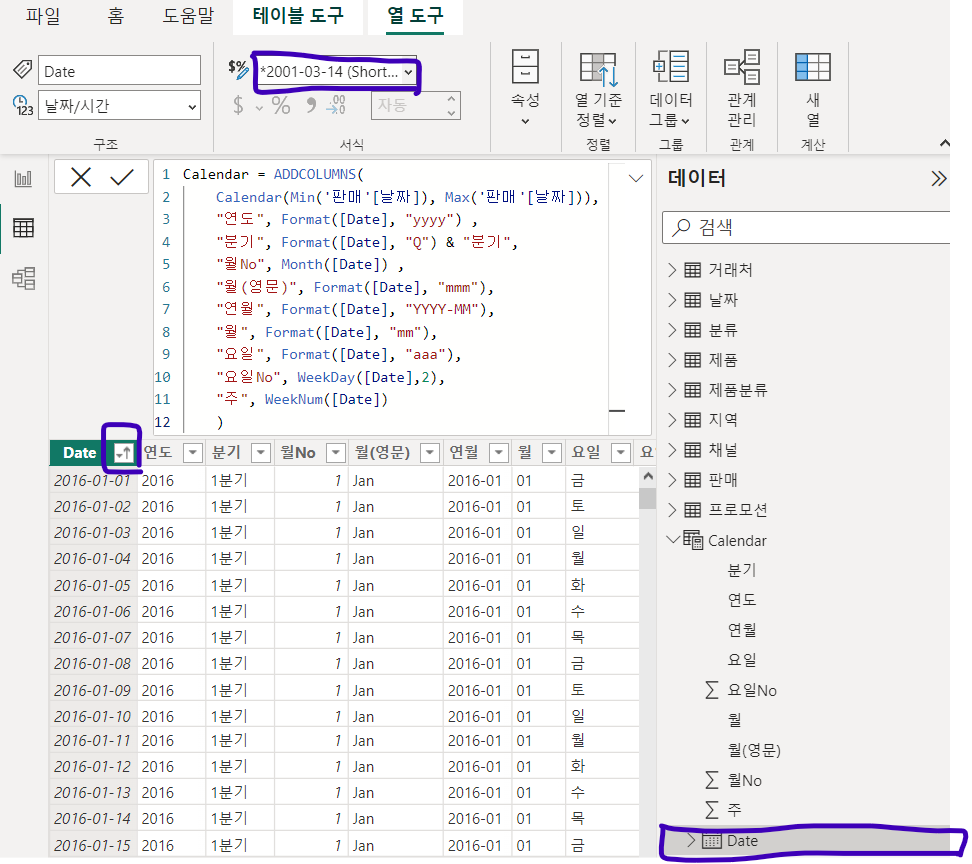
활용 DAX 수식
Calendar = ADDCOLUMNS(
Calendar(Min('판매'[날짜]), Max('판매'[날짜])),
"연도", Format([Date], "yyyy") ,
"분기", Format([Date], "Q") & "분기",
"월No", Month([Date]) ,
"월(영문)", Format([Date], "mmm"),
"연월", Format([Date], "YYYY-MM"),
"월", Format([Date], "mm"),
"요일", Format([Date], "aaa"),
"요일No", WeekDay([Date],2),
"주", WeekNum([Date])
)모델 보기
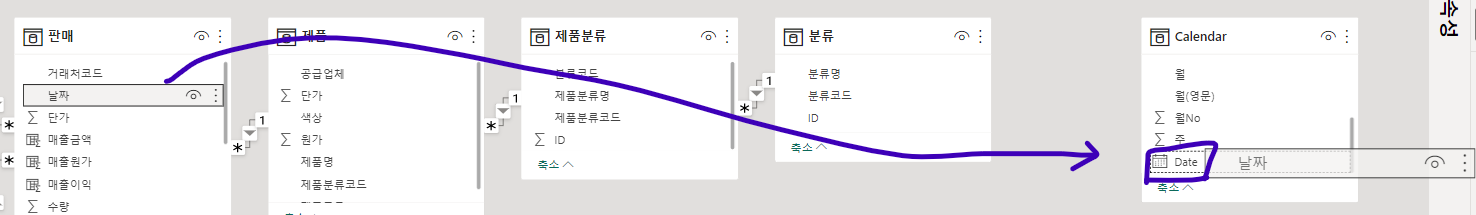
테이블 생성 후 앞으로 날짜 정보는 "Calendar" 테이블을 이용하기 위해서 관계 재설정하기 (판매 테이블의 "날짜"와 Calendar 테이블의 "Date" 연결)

데이터 보기
생성한 Calendar 테이블에서 필드별로 오름차순 정렬이나 형식 변경 등 설정하기

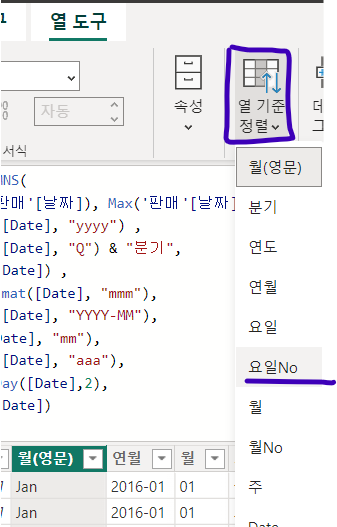
영문 월(Jan, Feb..) 순서로 시각화하기 위해서 [열 도구]탭의 [열 기준 정렬]을 이용하여 '월(영문)' 필드를 월No로 열 기준 정렬 설정해주기

'시각화 > Power BI' 카테고리의 다른 글
| [2] POWER BI 2,3강 - Power BI 기본 이해 / 구성 요소와 테이블간 관계 (0) | 2023.04.09 |
|---|---|
| [1] POWER BI 1강 - 분석 및 데이터 시각화 개론 (0) | 2023.04.09 |


